OVERVIEW
what is it?
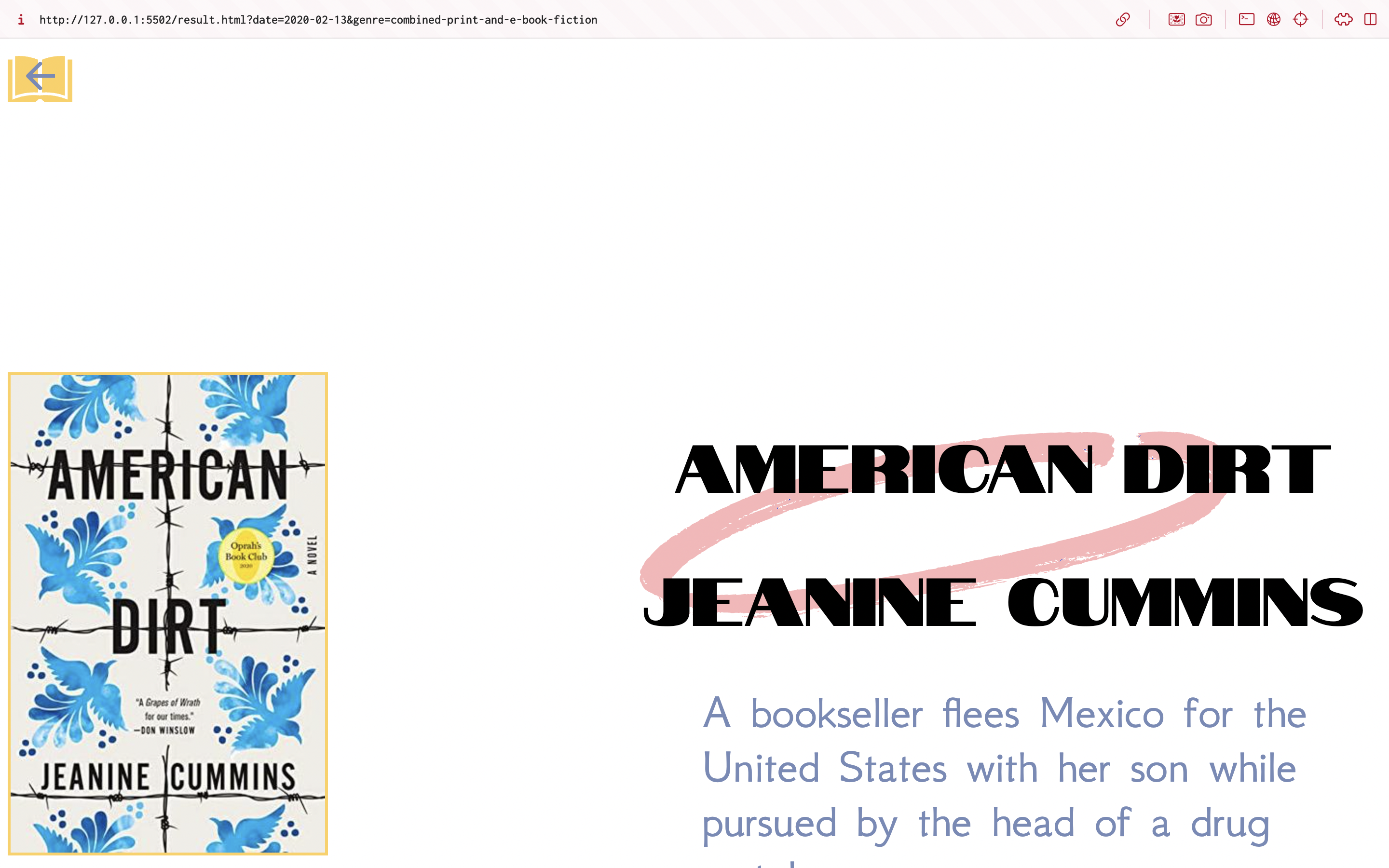
a site that recommends nyt bestsellers based on date and genre!
intent
to find new books to read and satisfy a curiosity for what kind of books trend on certain days ... !
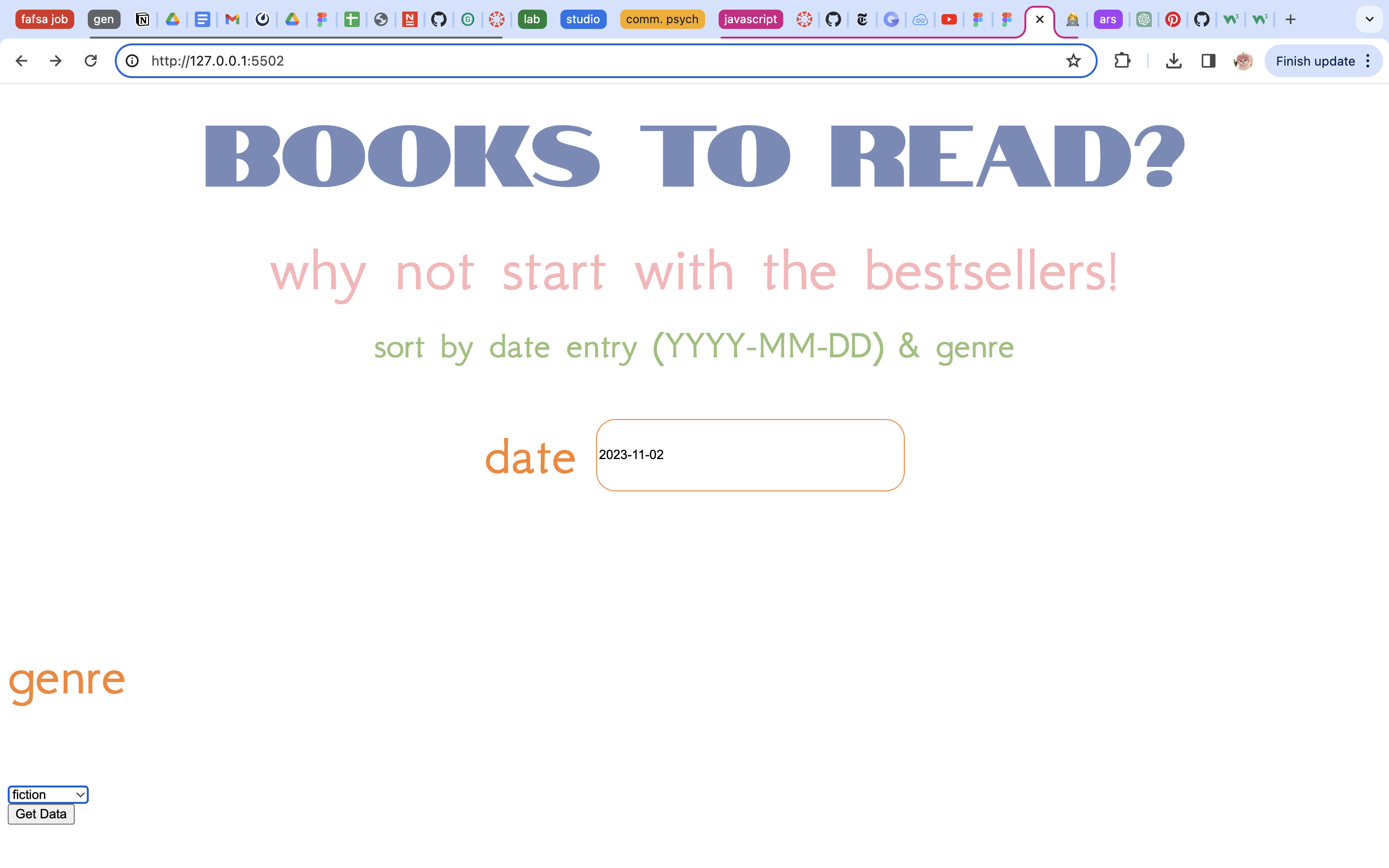
DESIGN
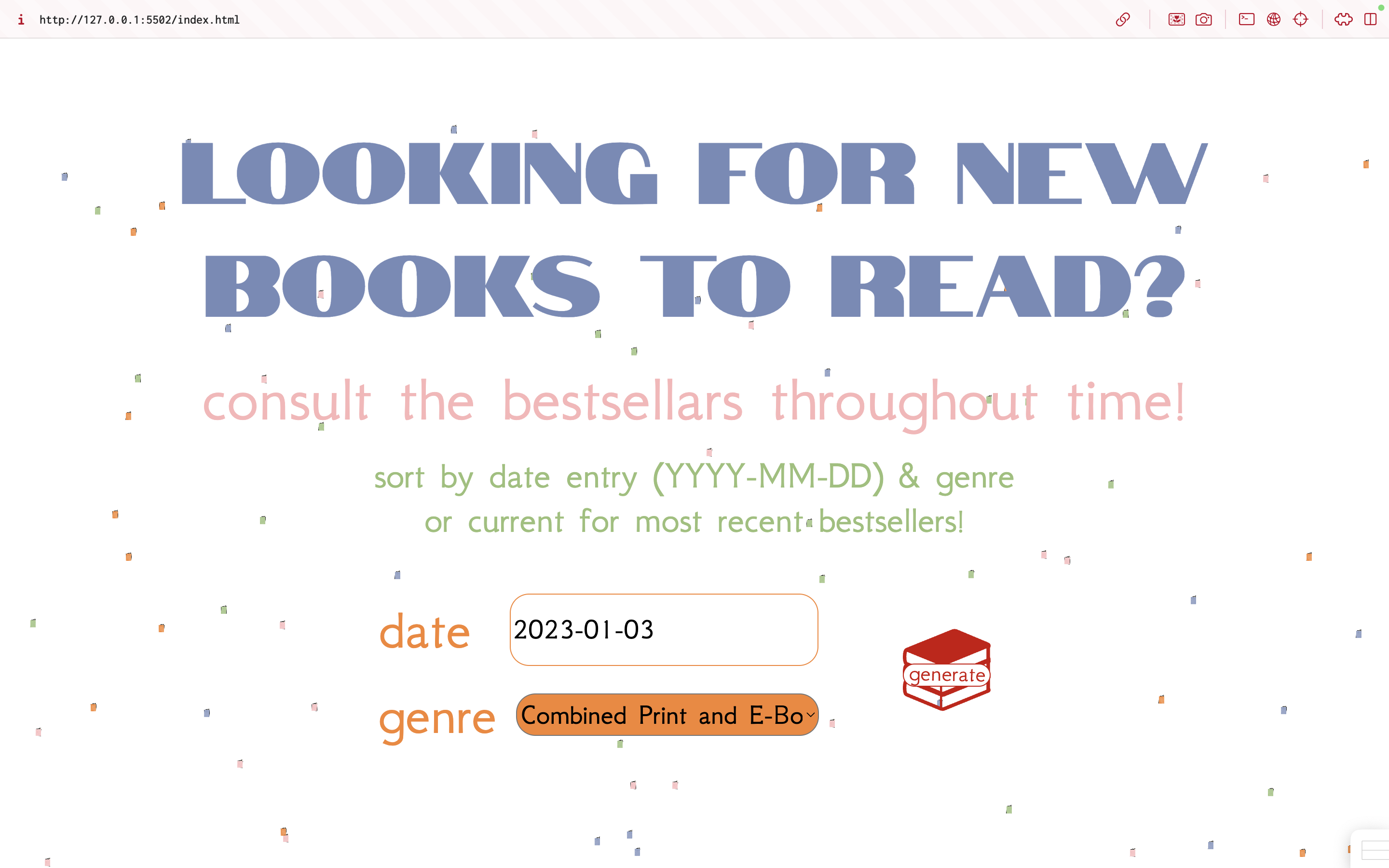
<i took inspiration from the emotions i feel when i am reading, which is calm but also exuberant from the adventure i dive into with every chapter. for me, a colorful yet muted palette seemed to reflect the sort of abstract nature of my relationship to this act. i also wanted to engage a lot of negative space within the design, but the cascading rainfall of books (made to look like confetti ^_^ !!) in the home page seemed like a fun way to incorporate movement within the space while also expressing the excitement of finding new adventures to dive into via literary means!
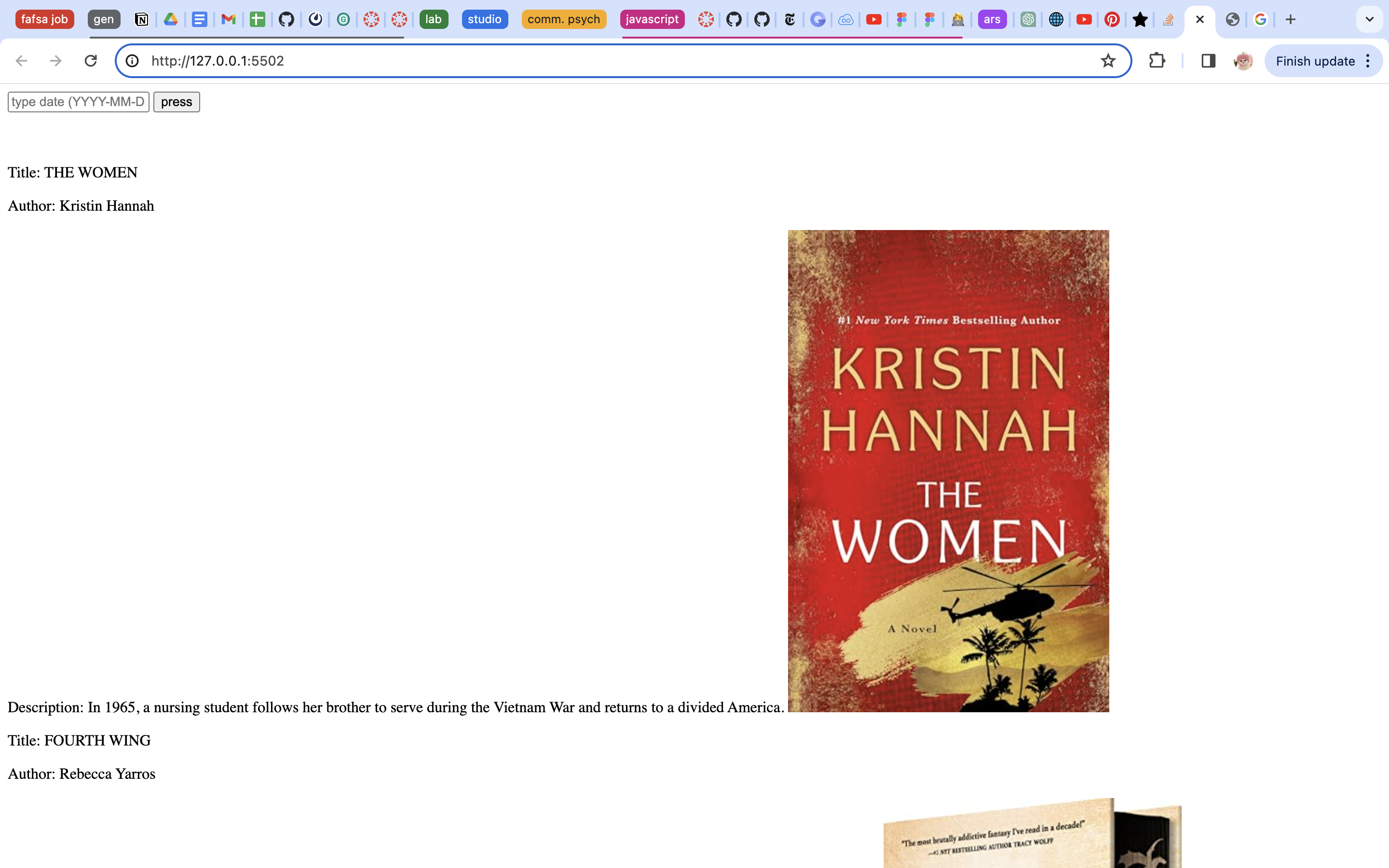
BUILD










REFLECTION
design
i won't lie, it has been a while since i made this and at the time, i did not bother to write down any of my thoughts like i did for the others so i am currently tackling this almost a year later ... but from what i remmeber, i think i struggled most with figuring out what fonts to use. while the header font is nice, i do think i should have gone with a different font for the subtext.... everything else went pretty smoothly i believe, such as color palette and shapes! oh and i also designed the generate button to be a stack of books (really feeding into the topic of reading hehe)!
build
now i can definitely recall the building process being a lot more of a pain.... for starters, it was my first taste of using an api from an actual company (not a classmate's) with a lot more data to sift and pull from, and so it was overwhelming at first to deal with all the data i was getting from the NYT bestsellers API. in addition, i had difficulty trying to position all the different elements to match my design vision on figma, and to be honest, that was not perfected 100%. despite these challenges though, i found the process quite rewarding and feeling very happy and motivated for every small win achieved!
conclusion
while if i were to tackle this project now, i may go about it a different way (less categories for the book genres since many of them have no results, different fonts), i am still happy with what i have created at the time! i learned so much through the help of my professor and peers, and also through the sheer act of working through the steps. in addition, i got a good taste of how APIs work and how they can enrich web projects, and so i harnessed a new skill under my belt which was the best part!