OVERVIEW
what is it?
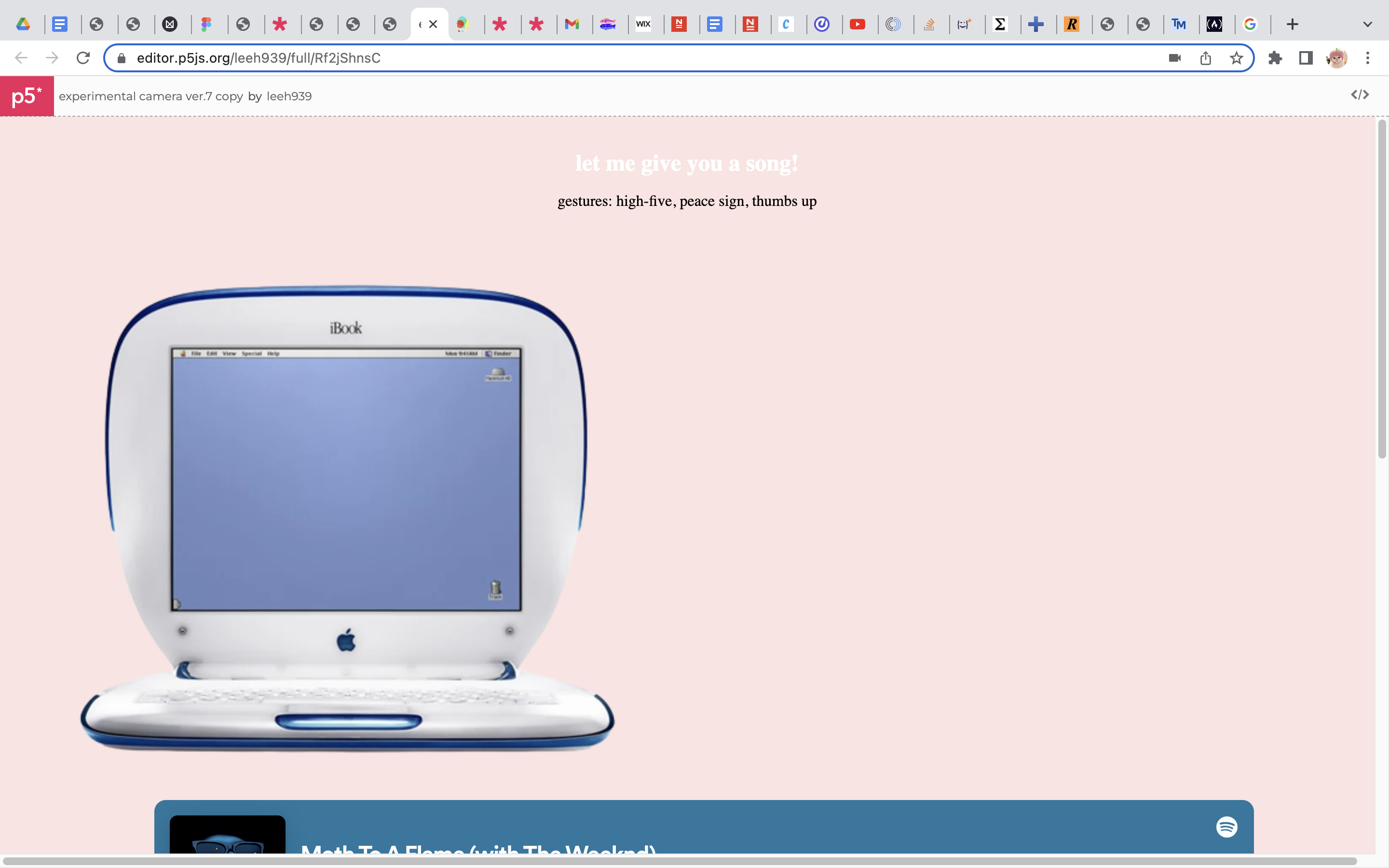
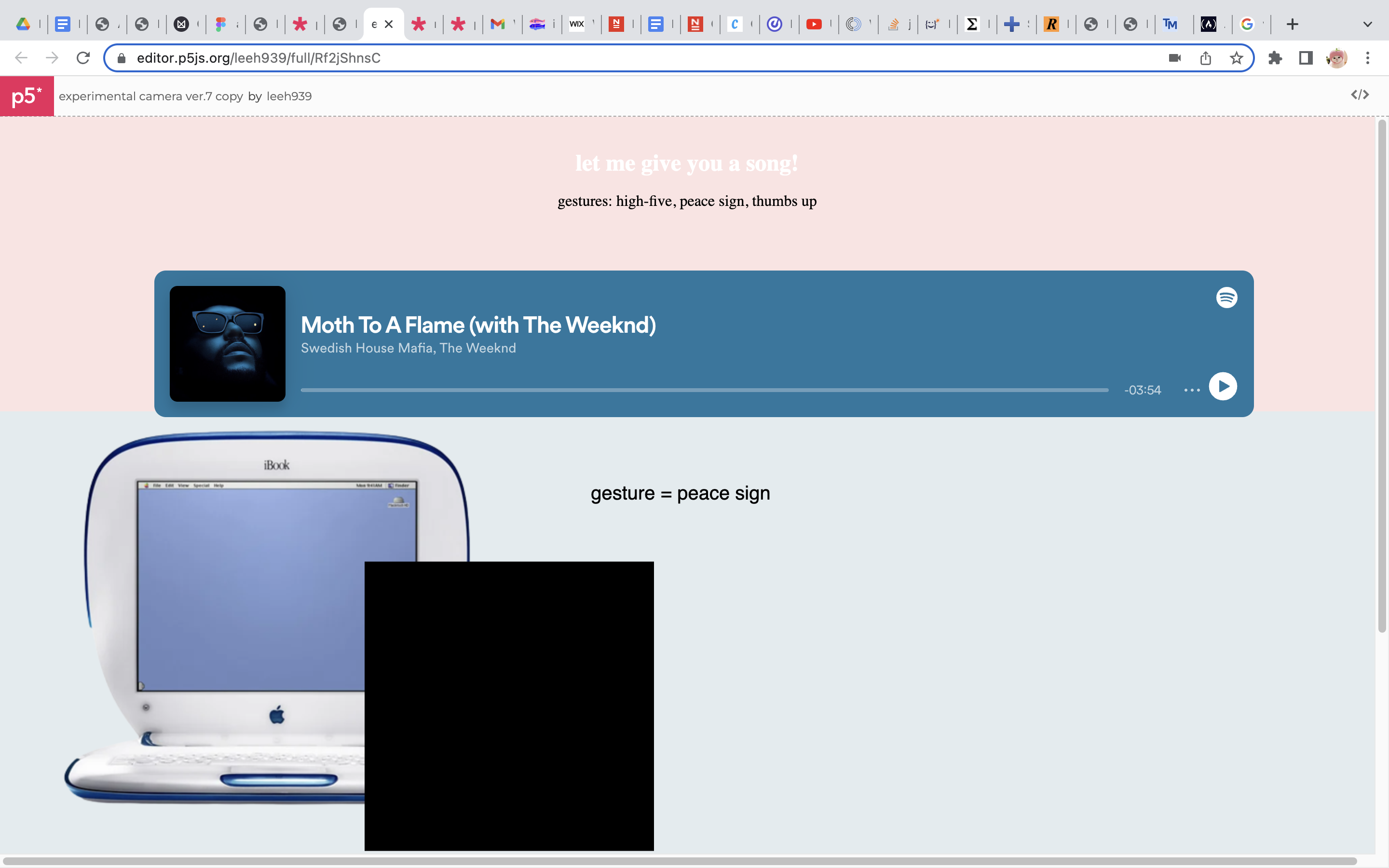
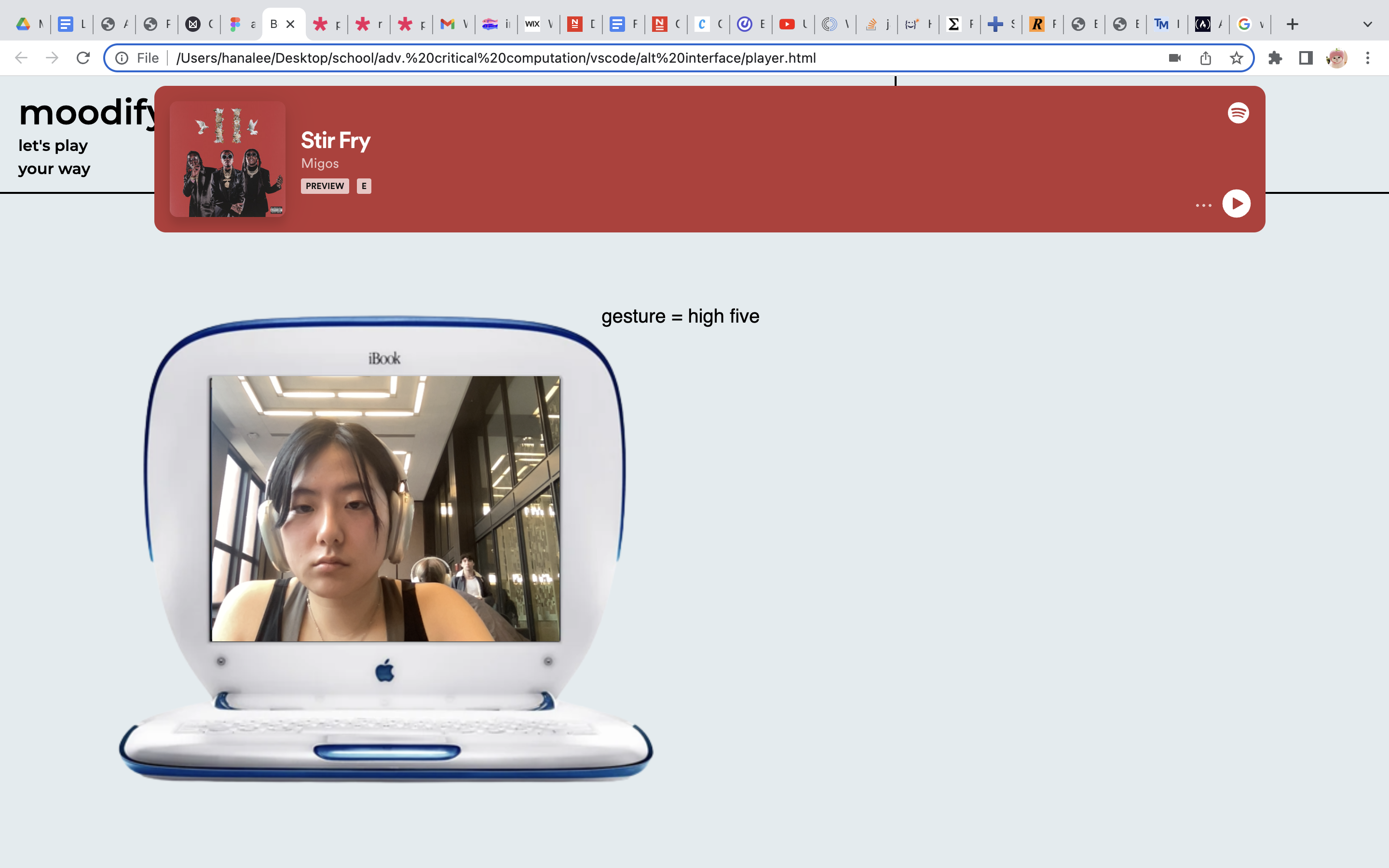
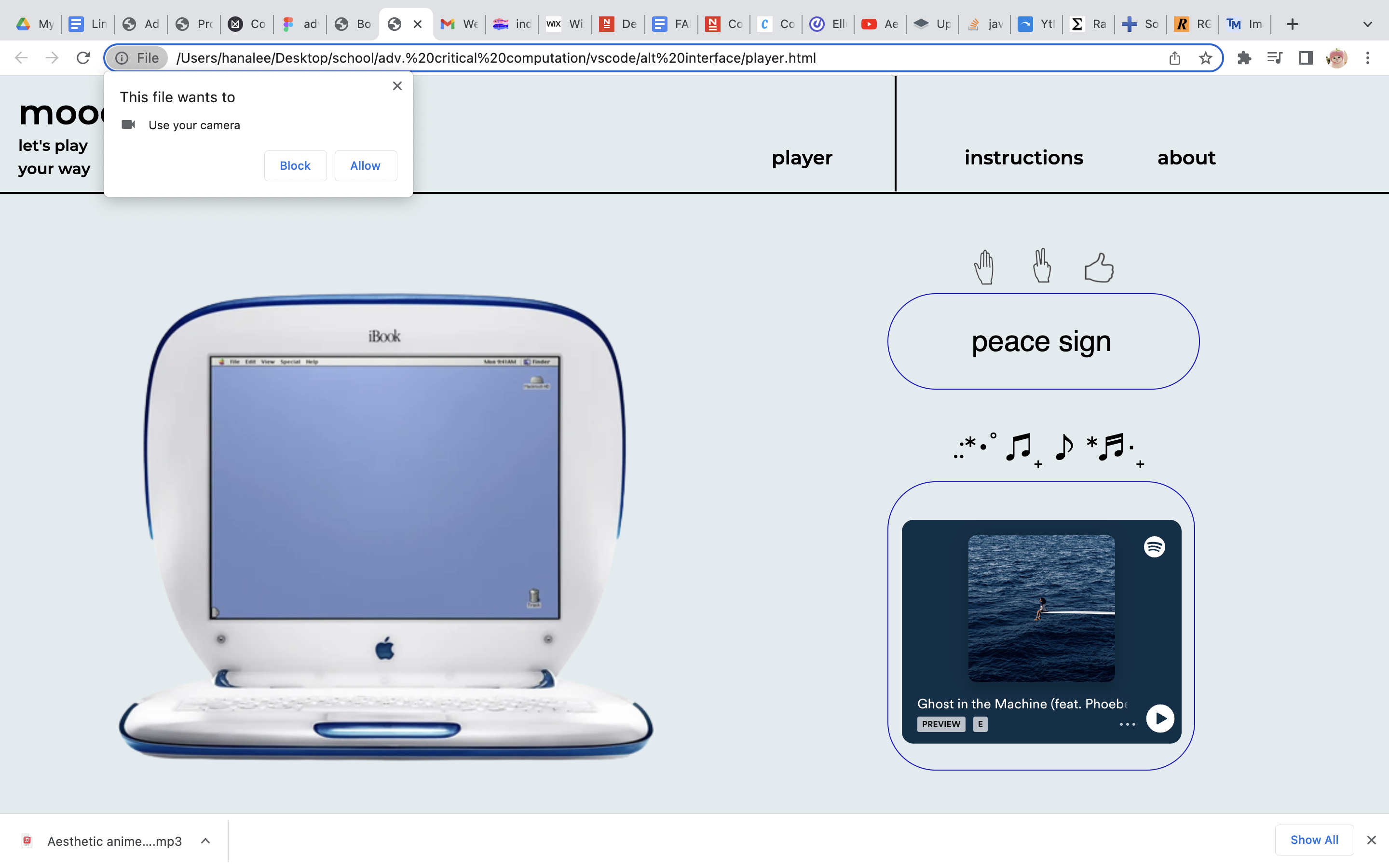
a website that generates a random song based on 3 different genres when a certain hand gesture is shown to the camera (powered by teachable machine)
intent
i created a new interface for the initial p5.js sketch with a focus in both usability and design
DESIGN
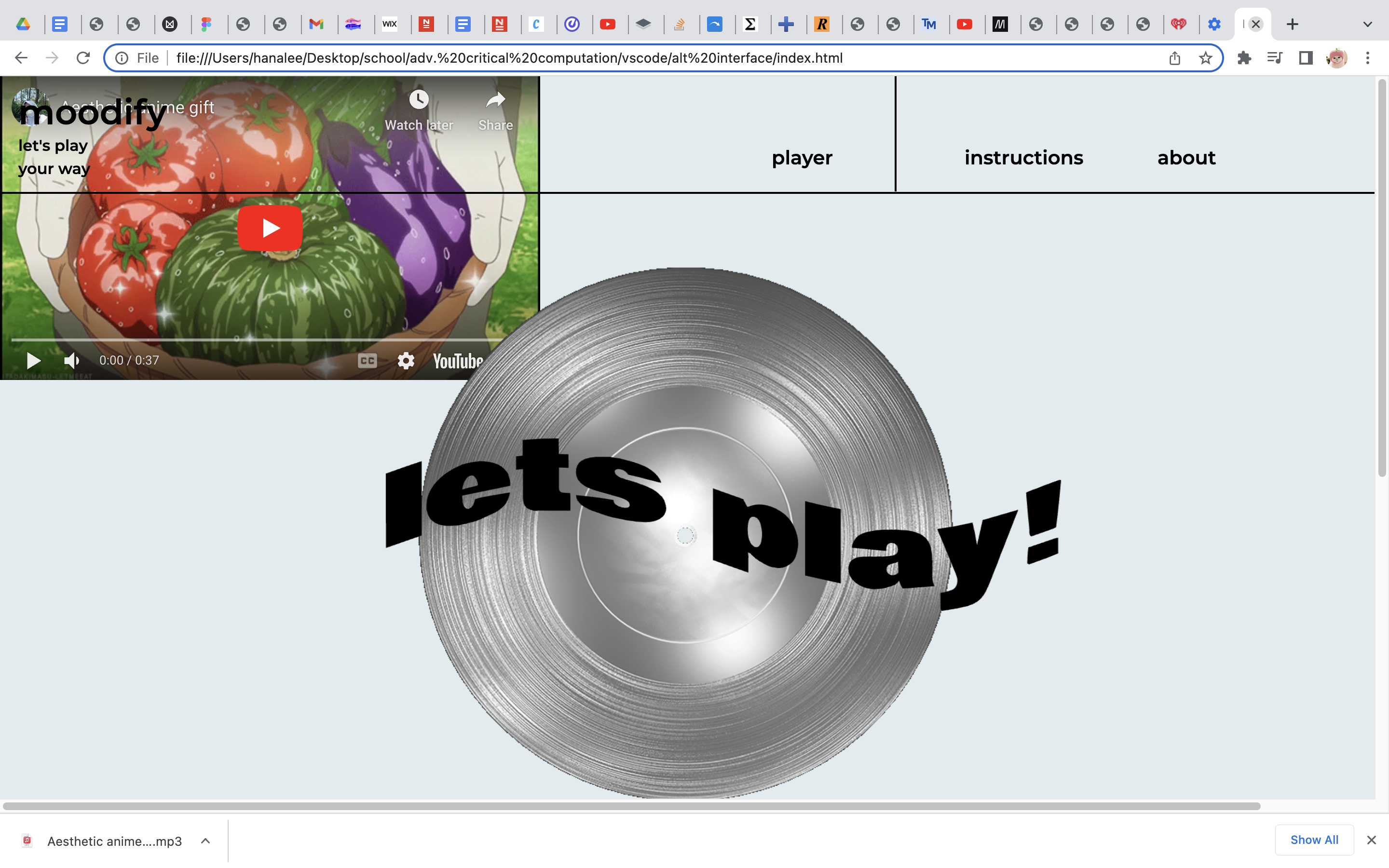
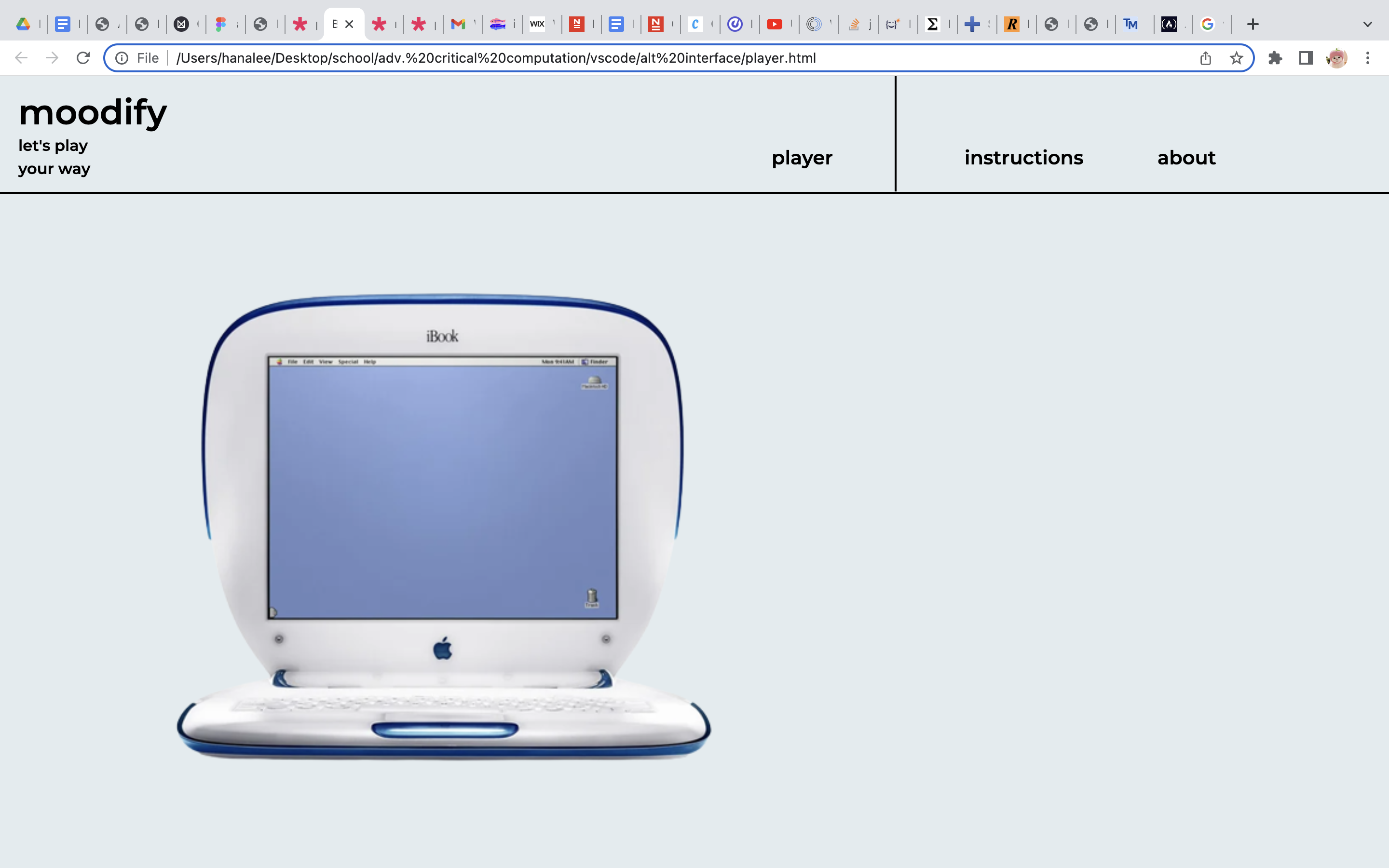
for the new interface, i want to focus on making the experience more user friendly and clean by following the style of a more professional website style. i want to utilize design choices like colors and composition that allow for easy legibility and an overall seamless experience. right now, my inspiration for the design is derived from the cyber y2k aesthetic, with smooth, metallic tones
BUILD








REFLECTION
design
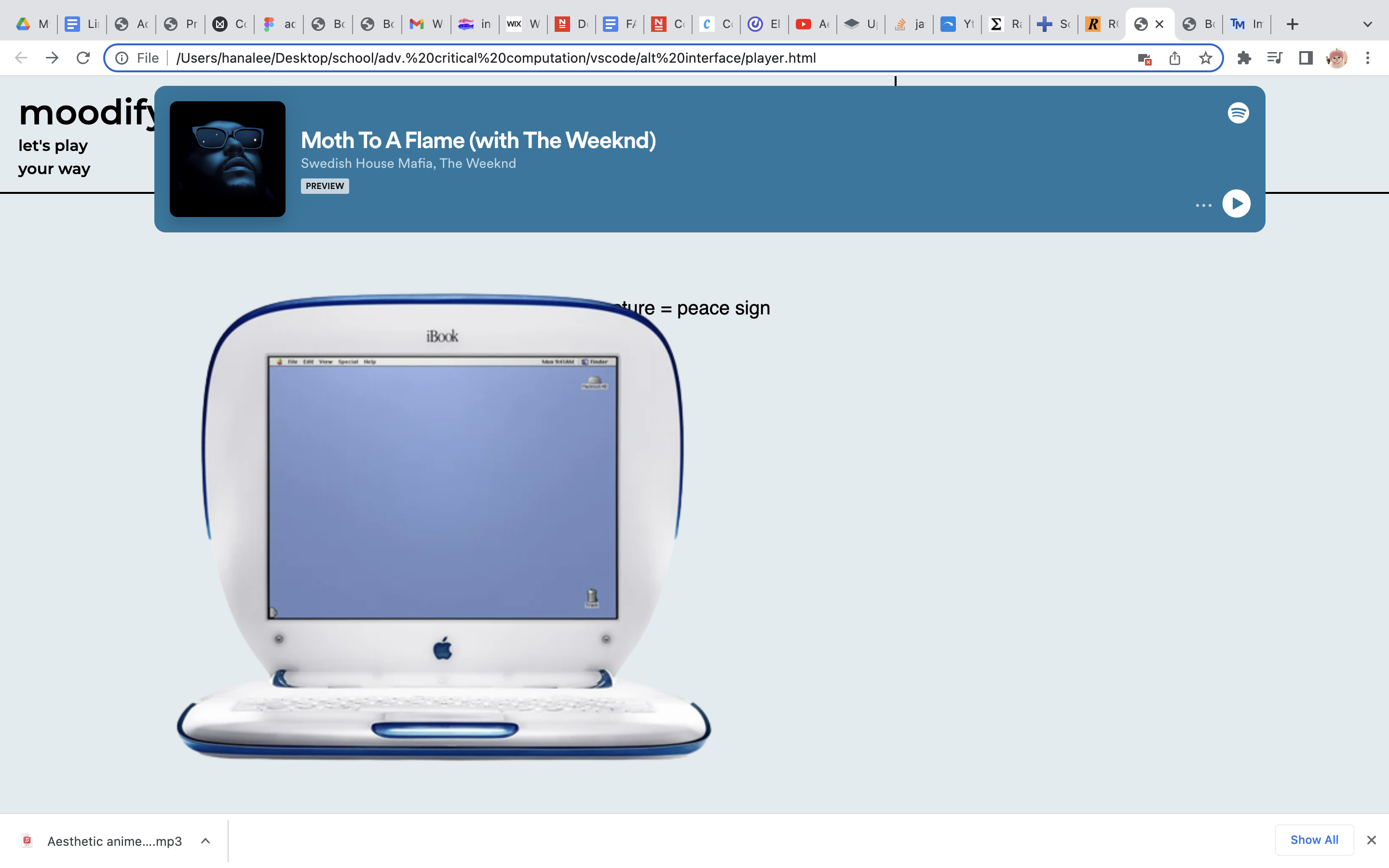
i used figma to create the website design, and i had a lot of fun playing around! initially, the design i had in mind emulated spotify, with the black + green color scheme and the same widgets. however, i ended up dropping the idea because i wanted to create something more original / personal to me. i am glad i decided to change my idea because i think it works better with the concept of my project
build
at first, i struggled a bit trying to figure out how to translate my design on figma into code. i never really used html/css extensively before, so trying to learn and incorporate it into my ideas was a bit daunting at first. however, the learning curve happened quite fast for me luckily, so i was able to get the hang of it in time. i also struggled with figuring out how to implement my p5js sketch into the site, since directly embedding it did not provide the user experience i was hoping for. i ended up copy and pasting my p5js sketch code into a js file and tweaking my code directly on the vscode interface to fit the website design! i also made a lot of silly mistakes throughout the process, which slowed down my process quite a bit (spent more than half my time troubleshooting >﹏<). for example, the javascript i implemented into the faq page would not work for the longest time and i could not figure out what went wrong. however, after a kindred spirit on stack overflow mentioned to check the script tag in the html file, i realized i linked 2 separate js files with the same code into the html sheet!
conclusion
i am proud of myself for being able to debug most of the issues i had as well as creating a functioning site despite my limited experience in html/css! i realized that i really enjoy this kind of work and would love to continue this journey of website creating in the future as both a hobby and even a career!