portfolio v1

a hand coded website showcasing my past, present, and future projects/works [in progress => scrapped].
to have all my work archived in a space i can call my own instead of using a cms like this one teehee >,>
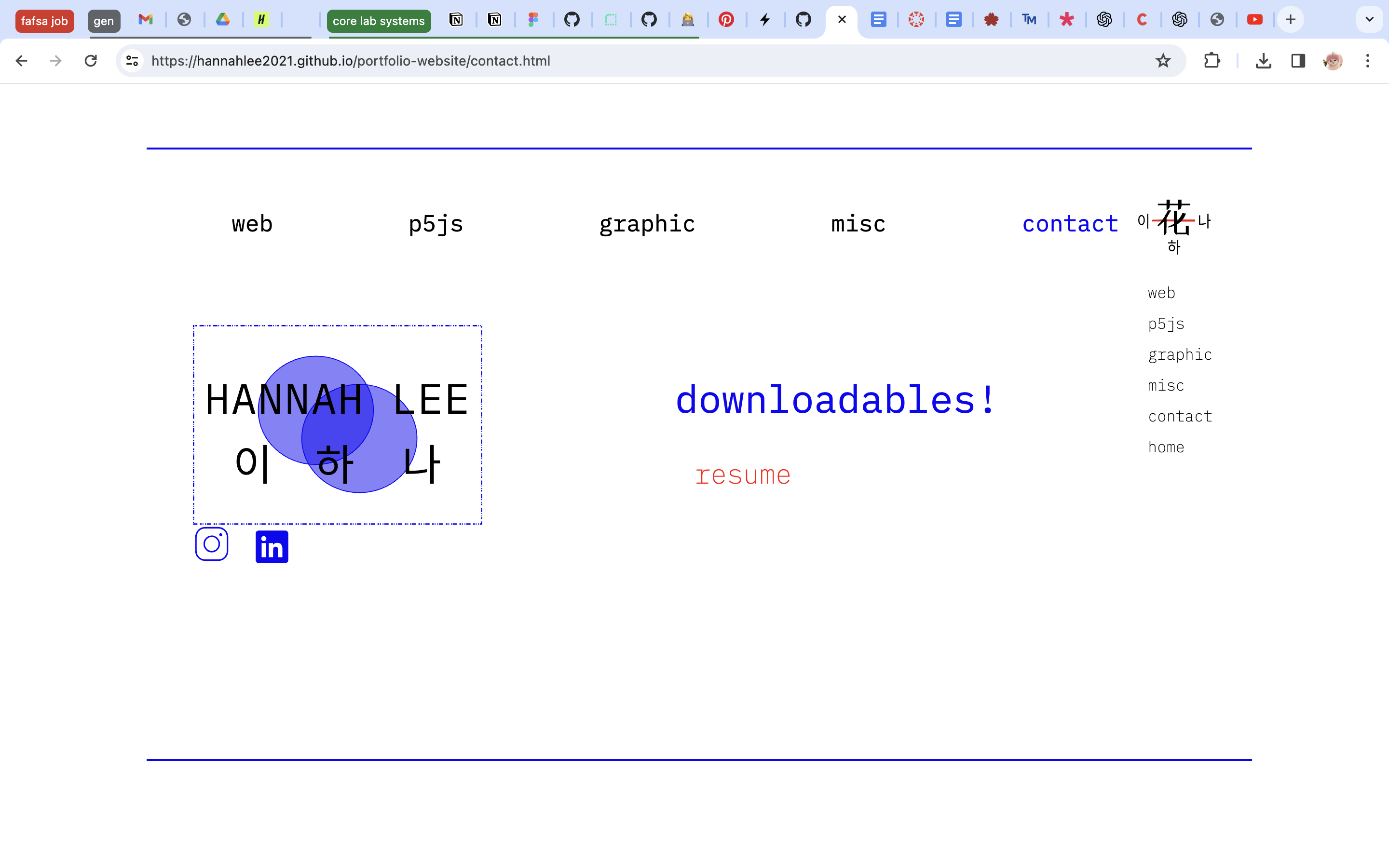
i was inspired by bauhaus principles for color and simplicity, as well as the minimalist and almost unfinished look of wireframes. i went through a few iteration of how i wanted the details to come together, as seen in the figma file. the logo at the sidebar also doubles as a pull out navigation bar when pressed, and this logo i designed on procreate! the shape is reminiscent of a flower, and it is an ode to my name, which means flower in japanese. for the chinese characters,the first one (一) is pronounced as “yi” in chinese, and the second one (花) is pronounced as “hana” in japanese. however, when those two words are combined in each respective language, it forms my korean name pronunciation wise (yi-ha-na).i also created a tentative design for how the site would look like on mobile devices, but that is still something i need to further flesh out.




i did ponder for some time about how i would exhibit my artist identity through the visual of the site, from the general framework to the small details and everything in between. i went through a few iterations of what kind of visual style to follow, but i ended up turning to basic color and minimalist principles. I also received some feedback regarding type hierarchy and accessibility, and so making the changes and stuff was very helpful and useful for future projects.
while coming up with the design was a fast process, developing it was a different story... i ran into a few roadblocks throughout the process. i did have a head start since i began working on it in the middle of the summer, but i have not touched it since and my ideas in terms of the layout and such have changed since then. throughout these past few weeks, i encountered quite a few roadblocks with debugging code issues dealing with functionality, most notably the side menu feature. figuring out the logistics behind the necessary javascript and then trying to apply that into my own vision was quite the hassle. although it still is not perfect, i am glad about the progress and am looking forward to dissecting it further. in addition, i underwent a few iterations of how i wanted the content of the works pages to be laid out, and then trying to use the newly learned concept of flexbox to materialize said idea. i definitely struggled with using flexbox at first, since it was a concept i just learned, but working on this project enabled myself to become more comfortable with it and now i think i have a better grasp of flexbox.
overall, i am happy with the appearance and functionality of the website so far given the constraints of time and knowledge. an aspect of the site I am particularly proud of is the initial page where the user clicks through the elements before scrolling is enabled. Is it impractical? maybe. But i think it adds fun interactivity and also the process behind executing this feature makes me feel more accomplished about this feature. i am very glad we were given this opportunity to work on something that is practical and necessary for showcasing our identities as artists and makers. as of now, i plan on continuing to work on building the site, adding more features and cleaning up the design a bit more. but i definitely will use this site in the future to host the evidence of my artistic endeavors and send out to job applications while also using it to portray myself to others as part of my identity. i truly had a lot of fun working on this project and it has further increased my already big interest in the world of programming and web design!