OVERVIEW
what is it?
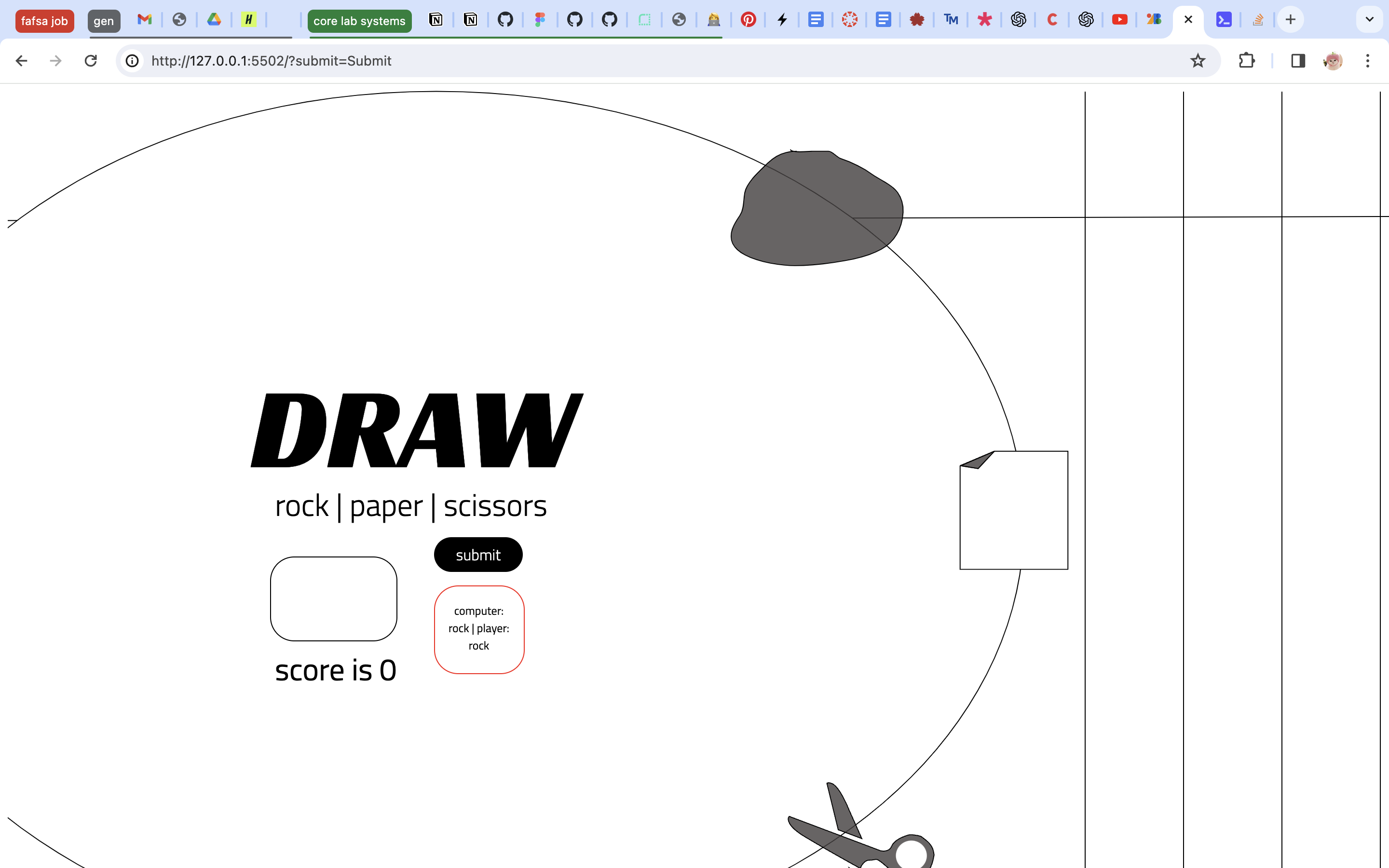
an online game where the user and computer play each other in a match of rock, paper, scissors.
intent
to use a classmate’s created API and integrate it into a website.
DESIGN
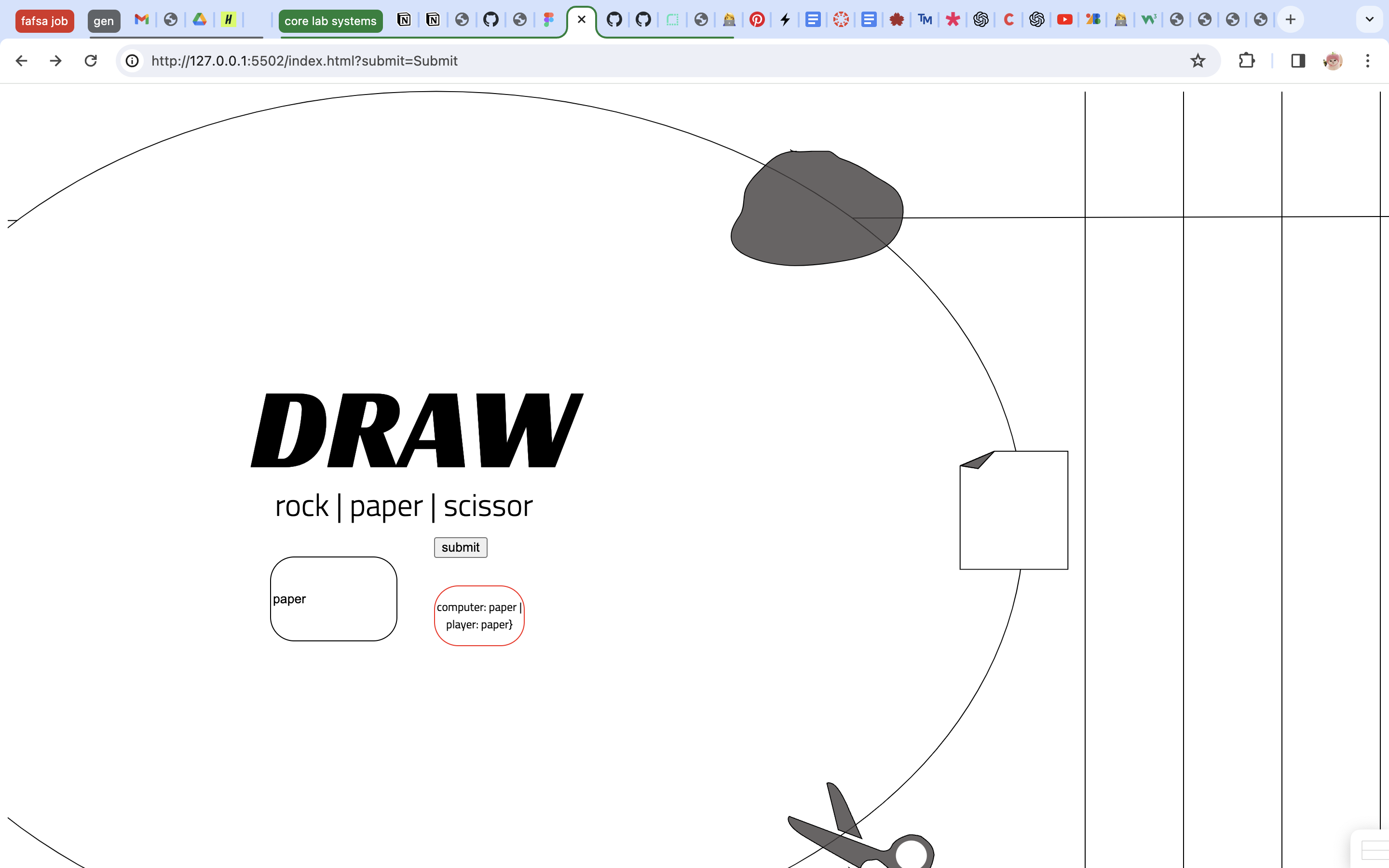
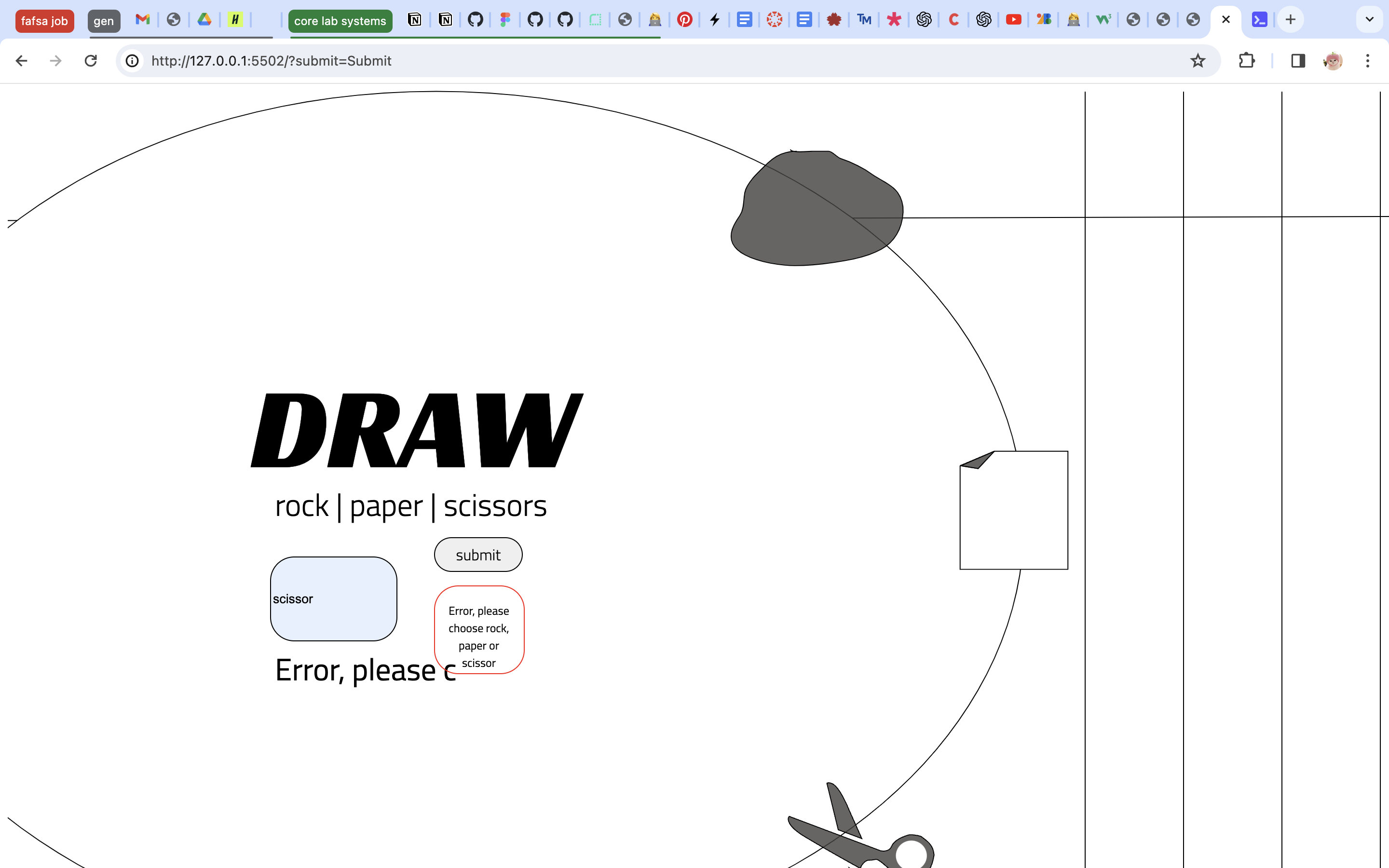
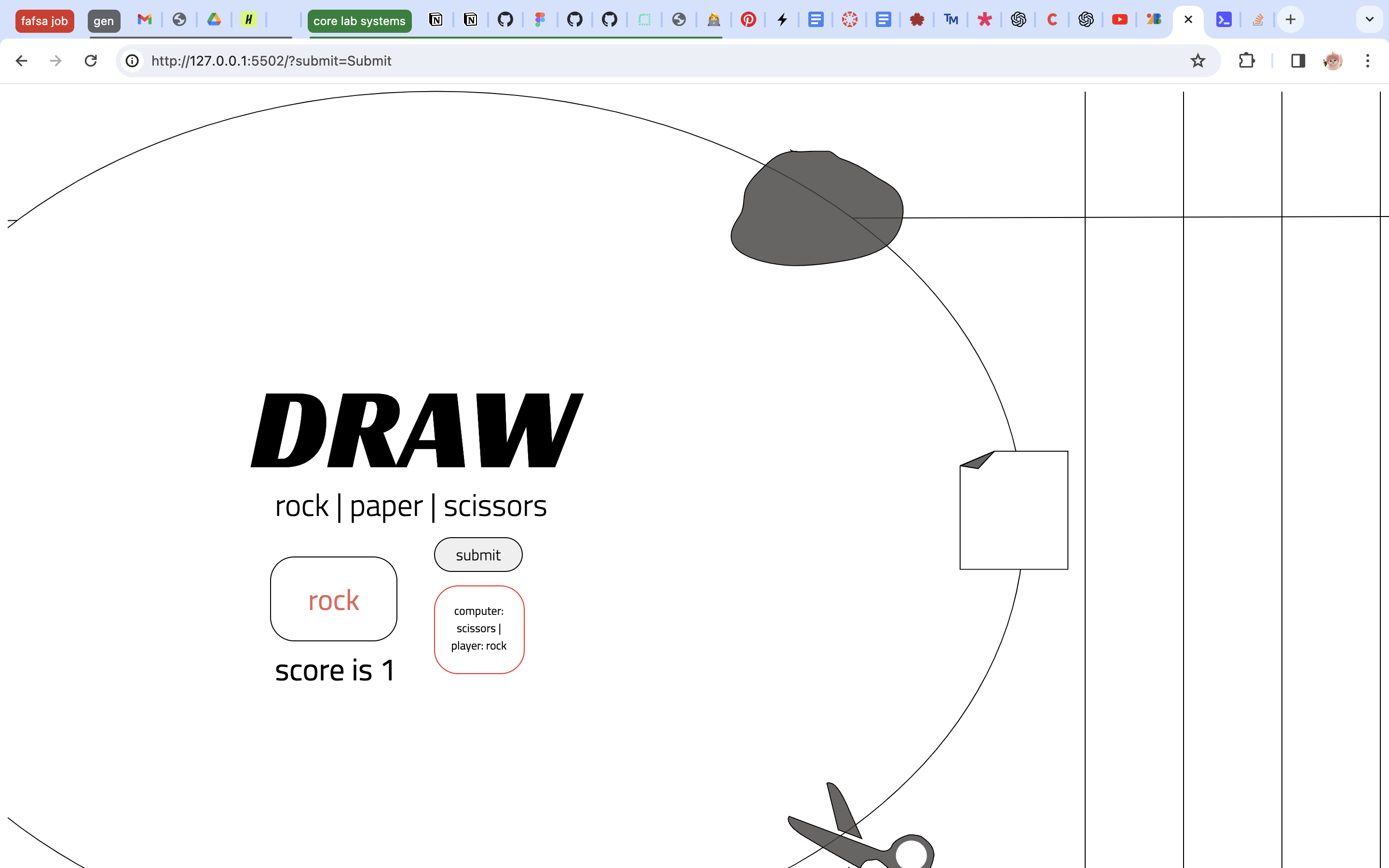
i was inspired by retro arcade games and wanted to sort of integrate that spirit into the digitization of a usually physical game through shape and lines. i also was thinking about how to visualize the rock, paper, and scissor and so felt that having it simple and clean would fit the concept best. i designed these components on figma using the vector tools. the main premise of this work was about integrating the API my class partner created, and so the design process revolved around that.
BUILD





REFLECTION
design
i had a bit of a time constraint for this piece, so the design process was quite rushed. however, i am glad that the ideas flowed smoothly and i was able to create the design pretty fast so that i can devote more time into the building portion.
build
the process of building was a bit more of a challenge. while laying out the html and css went smoothly, integrating the API was quite the hassle. this was a topic i had only recently learned, and so i had a hard time figuring out the technicalties and such. however, after a lot of searching, iterating, and debugging with my professor, i was able to integrate it smoothly and pull the data.
conclusion
overall, i am happy with the final product of the site, especially in the context of the time limits. this site, from the design to the final product, took roughly a day. while i wish i had more time to invest in order to make the site more complex, i am proud of myself for being able to work around the limitations and create something tangible. i also learned a lot throughout the process in terms of technical skills and working under pressure, so it was a rewarding experience.