week of trich

a web based composition visualizing data i’ve collected over the span of a week.
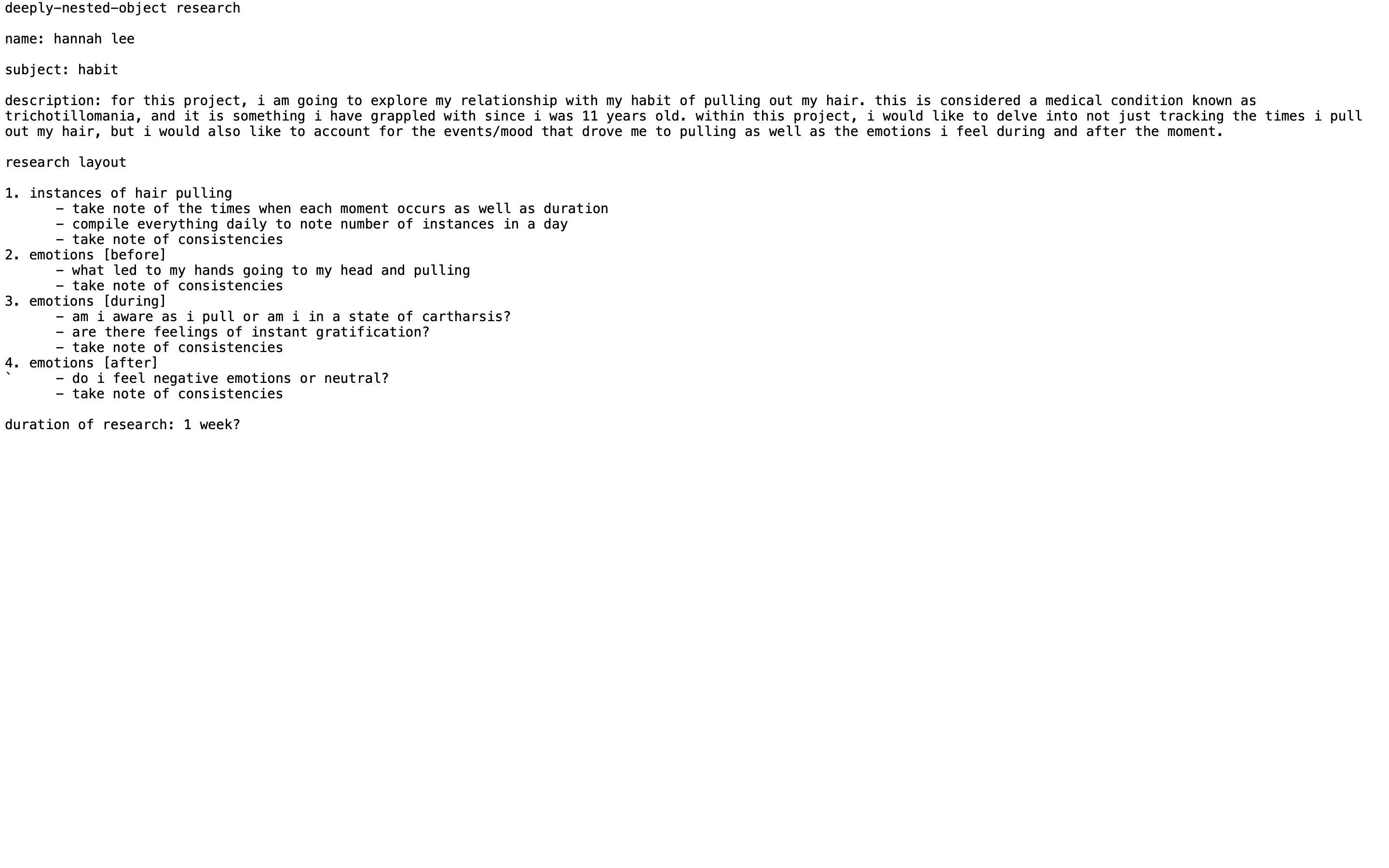
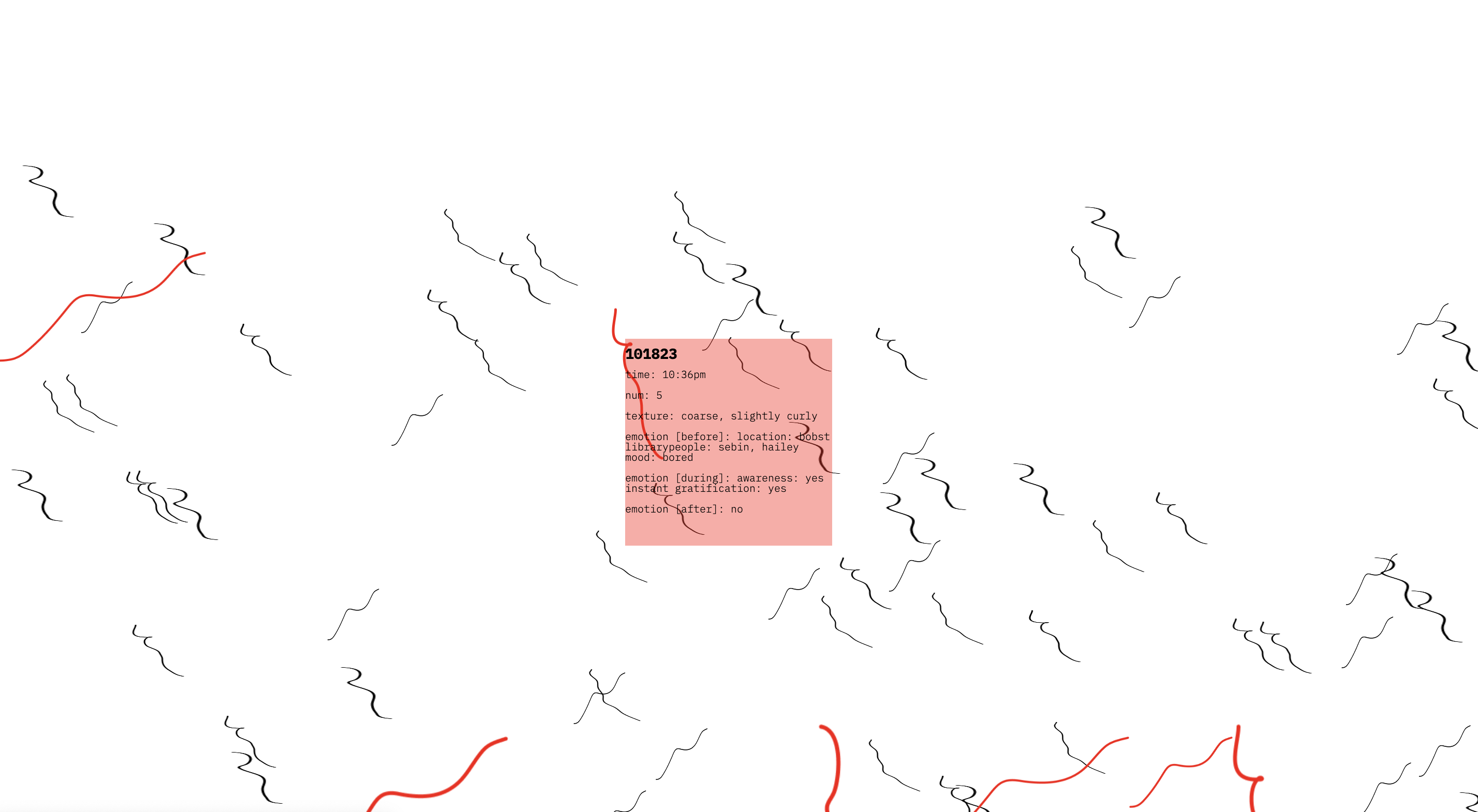
to track my relationship with trichotillomania on a day to day basis. some parameters i included were time, amount, and emotions.
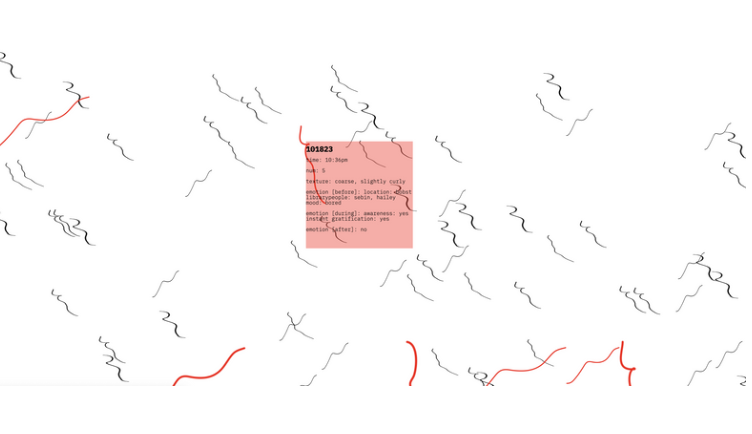
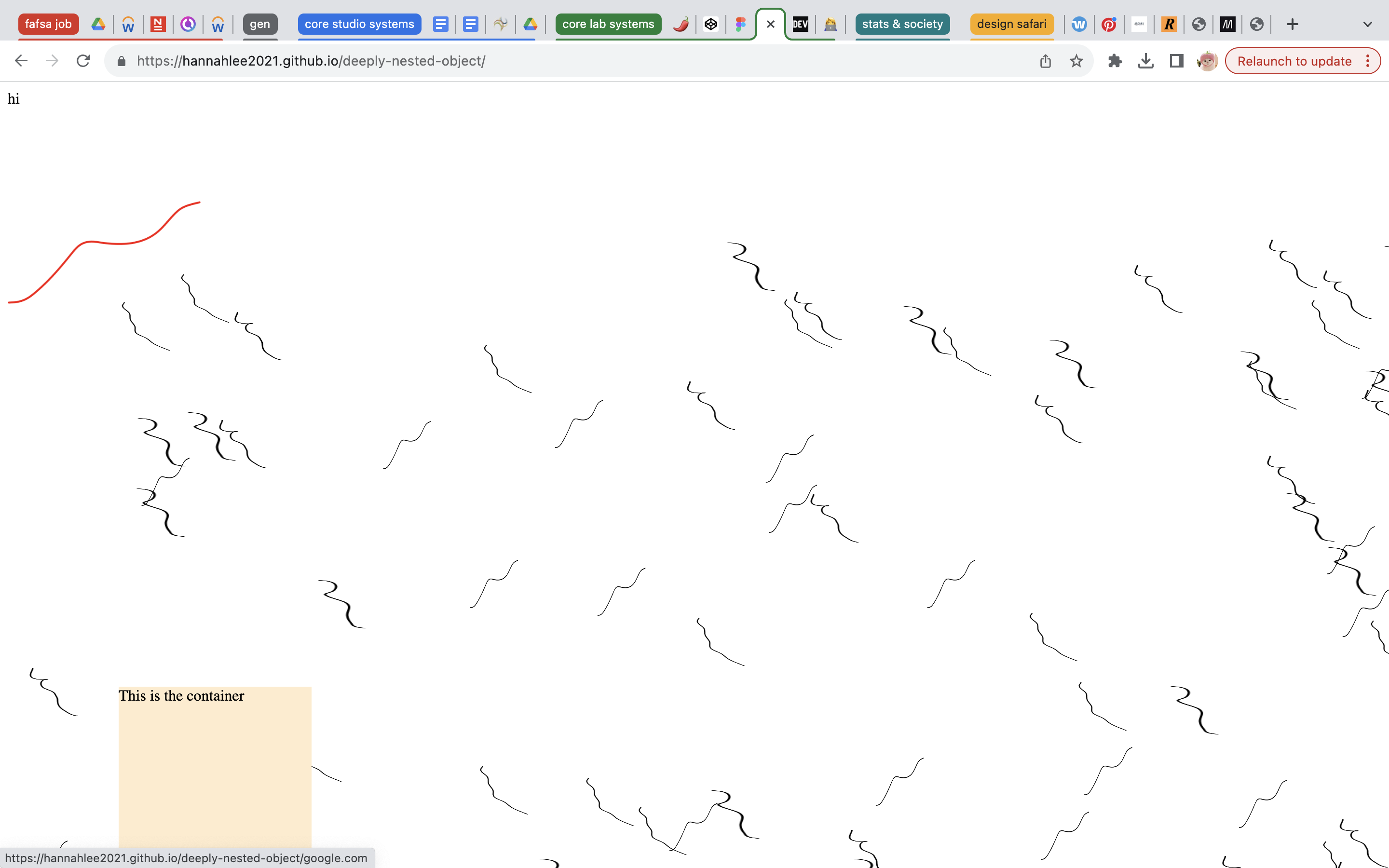
for the layout, i wanted to retain the essence of the subject matter, which is hair, so i decided to make the background a bunch of hairs. i also found inspiration in how the hairs i pull end up falling on the floor, and so i wanted to integrate that into the design as well.




i found that coming up with the visual design for this piece quite simple due to having a big passion and familiarity with the concept!
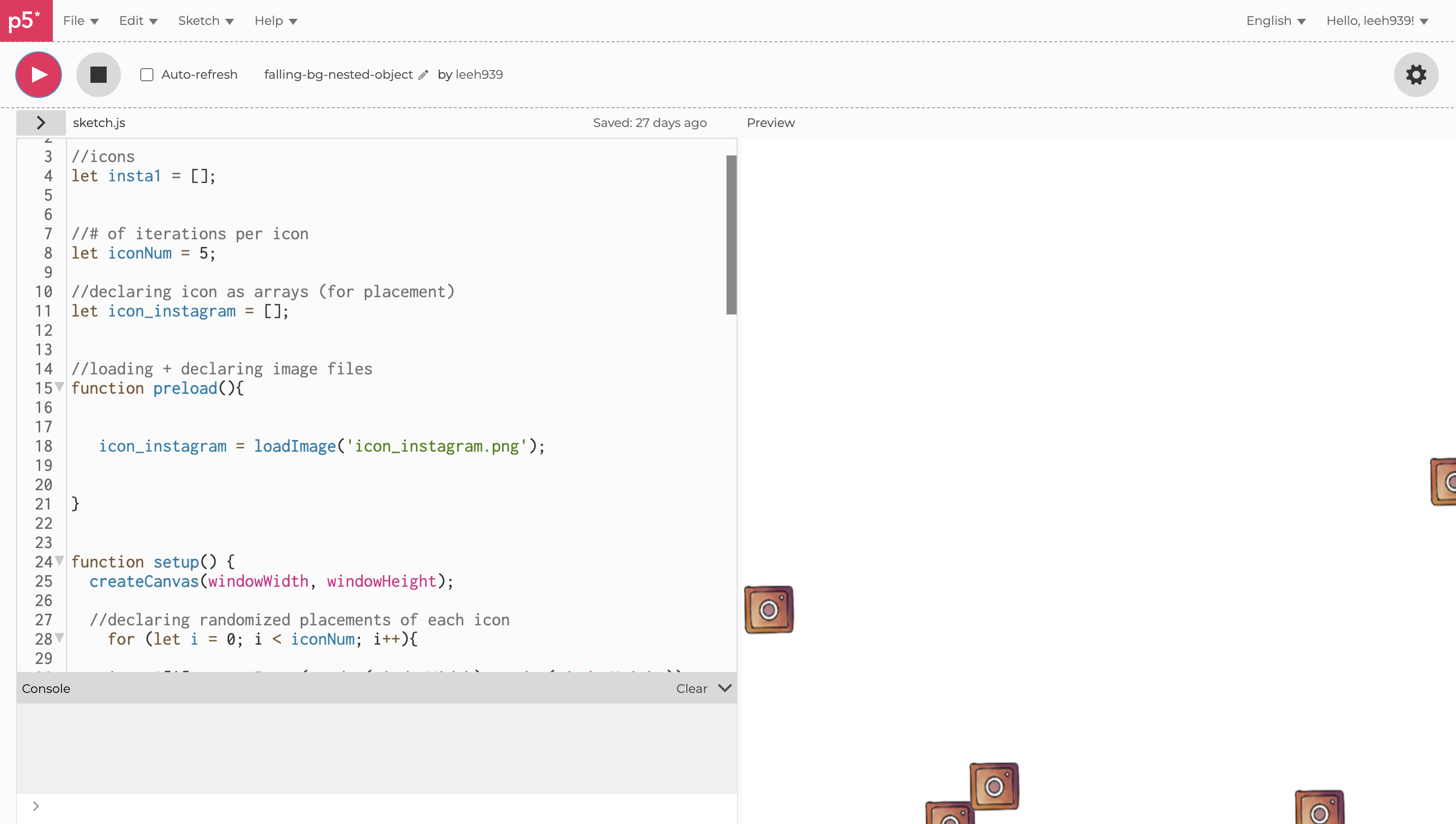
while coming up with the design was a fast process, developing it was a different story... i ran into a few roadblocks throughout the process. for starters, with trying to execute the whole falling background, i first created the animation on p5js, using an old icon i made as the placeholder image. however, i encountered some issues with rendering the sketch onto the html page in a seamless manner, but after playing around with the viewport sizing and z-indexes, i was able to solve this issue. another issue i ran into was the hover function displaying the DOM injected data. i initially thought about using css properties to get this done, but seeing as it was not working, i decided to use event handlers and functions to make this feature work. my functions are quite repetitive, so i do want to come back to the code and clean it up a bit in the future!
while there are some things i would have liked to achieved (making the red hairs freeze in place alongside the data container when hovered), i am still proud of the final product, especially since there was a time limit of 1 week. i was able to learn about using javascript to inject data into the DOM as well as implement it into this piece so that was very exciting and rewarding! this project has allowed me to really inspect the relationship i have with this disorder, and so the experience was quite enlightening and i am grateful for that.